Primeiro contato com MIT App Inventor
(se preferir, baixe uma versão em PDF)
Primeiro contato com o MIT App Inventor
Vamos utilizar um ambiente de desenvolvimento de aplicativos para celulares Android (não vai funcionar em outros sistemas). Ele foi originalmente desenvolvido pelo Google e depois absorvido pela equipe do Instituto de Tecnologia de Massachusetts (Massachusetts Institute of Technology, MIT).
Para começar
Vá para o endereço http://appinventor.mit.edu/
Clique em ‘Create Apps’

Será necessário login na conta Google do Gmail – se não tiver uma, não poderá salvar seus Apps.
OU
Entre direto no Editor: http://ai2.appinventor.mit.edu/ (será solicitado login do Gmail)
Na primeira vez que usar o ambiente haverá telas para que você concorde com as políticas de uso.
Depois que tudo der certo, você verá a tela de projetos (que estará em branco pois você ainda não tem nenhum – se já tiver feito algum, ele estará na lista).
Mude o idioma – escolha Português do Brasil no idioma da interface:

Depois, clique em Projetos / Iniciar novo projeto:

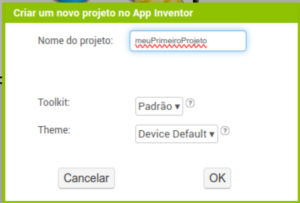
Será solicitado um nome para o projeto (procure não usar acentuação nem espaços em branco – no MEU exemplo eu coloquei meuPrimeiroProjeto para o nome, você pode escolher qualquer nome, incluindo números, por exemplo projeto1, vouMeDivertir, etc…):

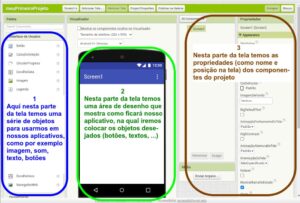
Sua tela agora deverá estar assim (se não estiver, volte ao início e verifique o que não deu certo):

Na tela exibida (de design) temos três partes:

Como programadores de aplicativos neste ambiente, nossa sequência de trabalho será:
A- imaginar o que queremos fazer
B- selecionar os objetos necessários na parte ‘1’ da tela (Paleta)
C- colocar os objetos necessários na parte ‘2’ da tela (Visualizador)
D- ajustar as propriedades dos objetos na parte ‘3’ da tela
E- repetir os passos de ‘B’ até ‘D’ até que tudo que tivermos pensado (em ‘A’) tenha sido realizado
F- realizar a programação dos blocos de controle (veremos mais adiante)
G- compilar a testar o aplicativo (também veremos mais adiante)
H– se ficou bom, terminou; se não ficou, volte ao passo ‘A’
Primeiro projeto, o gatinho vai miar…
A- imaginar o que queremos fazer: haverá uma figura de gatinho na tela e quando clicarmos nela ouviremos um miado.
Para isso, precisaremos dos objetos capazes de realizar esta tarefa para nós:
B- selecionar, na parte ‘1’ da tela, um objeto botão
C- arraste o botão para a parte ‘2’ da tela

D- Vamos ver as características do botão:

Por enquanto, não precisamos mudar o nome do botão (mas, você pode mudar se quiser).
Note que o botão tem um texto (‘Texto para Botão1’). Vamos ver onde ele está e vamos trocá-lo:

Como nosso botão está sem texto, vamos dar a ele uma nova informação: vamos colocar uma imagem. Para isso, precisamos primeiramente explicar ao ambiente MIT App Inventor que vamos usar uma imagem, e qual será. Use a opção ‘Enviar Arquivo’ na área de Mídia:

NOTA: queremos um arquivo de imagem (para o exemplo, de um gatinho). Pode usar qualquer imagem disponível na internet ou em seu computador (cuide com direitos autorais). O exemplo original do MIT está aqui:
imagem do gatinho – http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/helloPurr/kitty.png (salve a imagem no seu computador para poder utilizá-la no App).
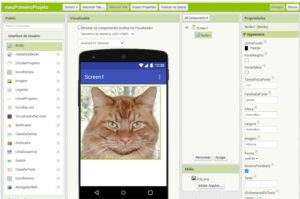
Depois que tiver a imagem, volte nas características do botão (clique no botão para ter acesso às suas características). Selecione a propriedade ‘Imagem’ e depois a figura que você tem à disposição e clique em OK:

Pronto. O botão agora possui uma imagem:

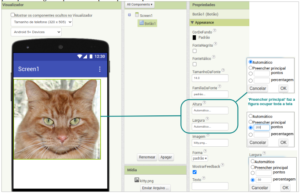
NOTA: se sua imagem ficou grande demais, há propriedades de Altura e Largura que você poderá ajustar para que a imagem fique com o aspecto que você precisa.

Exemplo com porcentagem:

Agora, vamos trabalhar com o ‘som’.
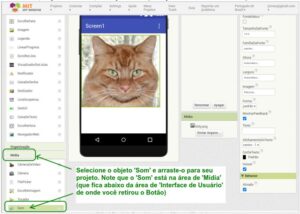
B- selecionar, na parte ‘1’ da tela, um objeto ‘Som’ (note que ele está na área de Mídia):

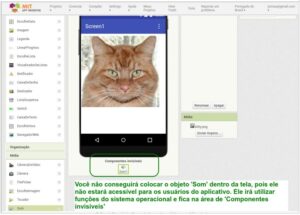
C- arraste o ‘Som’ para a parte ‘2’ da tela – ele ficará em uma área de ‘Componentes invisíveis’ (você não vai conseguir posicioná-lo dentro da tela)

Agora vamos transferir o arquivo que contém o som do miado do gatinho para a área de Mídia (da mesma forma que foi realizado com a imagem do gatinho.
O exemplo original do MIT está aqui:
som do gatinho – http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/helloPurr/meow.mp3 (salve o arquivo de som no seu computador para poder utilizá-lo no App).

D- Depois de enviar o arquivo, clique no objeto ‘Som’ e nas suas propriedades escolha o arquivo de som desejado:

NOTE que repetimos os passos B, C e D para selecionarmos o botão e o som, arrastar os componentes e depois ajustar suas características. Se tivéssemos mais componentes a utilizar iríamos repetir estes passos para cada um deles.
Agora, temos os passos finais a realizar:
F- realizar a programação dos blocos de controle
G- compilar a testar o aplicativo
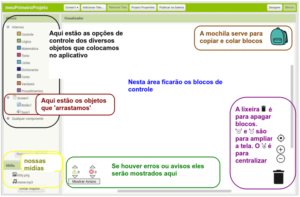
F- vamos iniciar os blocos de programação selecionando a área de blocos (para voltar à tela de desenho basta clicar em ‘Designer’, que está ao lado de ‘Blocos’):

A área de blocos é assim:

Vamos lembrar o que queremos: quando o usuário do aplicativo clicar sobre a imagem do gatinho queremos que seja reproduzido um som de ‘miado’. Nossa imagem de gatinho foi colocada dentro de um botão; então, na verdade, o usuário irá clicar no botão que tem a imagem (no nosso exemplo, será o Botão 1 – a não ser que você tenha modificado o nome do botão).
A programação em nosso caso será realizada a partir de um evento que ocorre com o botão. O evento em questão é o clicar, que é codificado como sendo ‘clique’.
O que temos a fazer é escolher o objeto e o evento desejados na área de opções de controle (o ‘Botão 1’ e o ‘clique’):
-
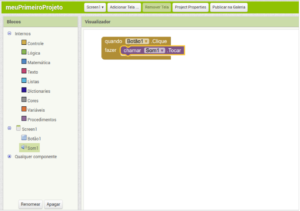
Selecione o evento ‘clique’ para o Botão (quando.Botão1.clique) e arraste para o lado direito; depois, no objeto Som, selecione chamar e Tocar. Isto fará o seguinte: quando ocorrer um evento de clique sobre o botão (que é a figura do gato), será chamada a função de reprodução do som (o gato vai ‘miar’). Acabou. 
Passo a passo:

Resultado:

Agora, a função de ‘Tocar’ do objeto ‘Som’. Selecione a função e arraste-a para dentro do comando do botão:

Resultado:

Está pronto!
Agora, é só utilizar. Para isso, deveremos compilar (que é transformar do nosso conjunto desenho + blocos para uma linguagem que a máquina compreende) o projeto, e depois transferir o App para o celular ou tablet.
F- para compilar o App:

A partir daí o App será gerado e ficará pronto para ser baixado por meio de um QR-CODE.

Você deverá apontar a câmera de seu equipamento para o QR-CODE. O equipamento (que pode ser um Celular, um Tablet, um Chrome Book) irá receber um link para baixar o seu App. Ele virá na forma de um arquivo que funciona no Android, do tipo ‘APK’. Cada equipamento possui configurações diferentes, mas de forma geral, você deverá:
a) concorde com a opção de ‘baixar’ o ‘.apk’ (às vezes é automático)
b) depois, você deve concordar com a instalação do App. Neste ponto poderá ser necessário trabalhar com as autorizações, por exemplo permitir que sejam baixados aplicativos de ‘fontes não confiáveis’ (isto ocorre porque não estamos baixando o App da ‘PlayStore’ e sim do MIT)
c) no momento de utilizar o App, conforme as funcionalidades utilizadas, talvez seja necessário também alterar as permissões concedidas (como usar a câmera, a internet, acessar arquivos…)
ATENÇÃO – o código ‘QR’ gerado não é eterno: ele vale por 2 horas. Após isso, se você precisar novamente instalar o App terá que gerar outro código (você pode, opcionalmente, baixar o ‘.apk’ em seu equipamento para instalar novamente se precisar sem ter que gerar o código de novo).
Veja a sequência que ocorreu em meu celular ‘de testes’ (o seu não será exatamente igual, mas os ‘passos’ serão parecidos):

H– Após a instalação, é só usar e se divertir. Se não ficou como você queria, volte ao passo ‘A’ e repense seu App. Você pode fazer / refazer isso quantas vezes quiser.
Divirta-se !
Lembre-se:
A- imaginar o que fazer
B- selecionar os objetos necessários na parte ‘1’ da tela (Paleta)
C- colocar os objetos necessários na parte ‘2’ da tela (Visualizador)
D- ajustar as propriedades dos objetos na parte ‘3’ da tela
E- repetir os passos de ‘B’ até ‘D’ até que tudo que tivermos pensado (em ‘A’) tenha sido realizado
F- realizar a programação dos blocos de controle
G- compilar a testar o aplicativo
H– se ficou bom, terminou; se não ficou, volte ao passo ‘A’

Tutoriais: http://appinventor.mit.edu/explore/get-started.html
Atividade – Hello: (http://www.appinventor.org/bookChapters/chapter1.pdf)
O código em Inglês está em: http://appinventor.mit.edu/explore/ai2/hellopurr.html
Para saber mais a respeito dos blocos de controle disponíveis, veja: http://ai2.appinventor.mit.edu/reference/blocks/
e leia http://www.appinventor.org/bookChapters/chapter14.pdf e http://www.appinventor.org/bookChapters/chapter18.pdf
Este conteúdo, baseado em exemplo original do MIT, pode ser copiado, editado e distribuído livremente. PINTO, José Simão de Paula. Primeiro contato com o MIT App Inventor. Curitiba : Edição própria, 2024.
